React를 하면서 만났던 error 정리.
1. npm err!
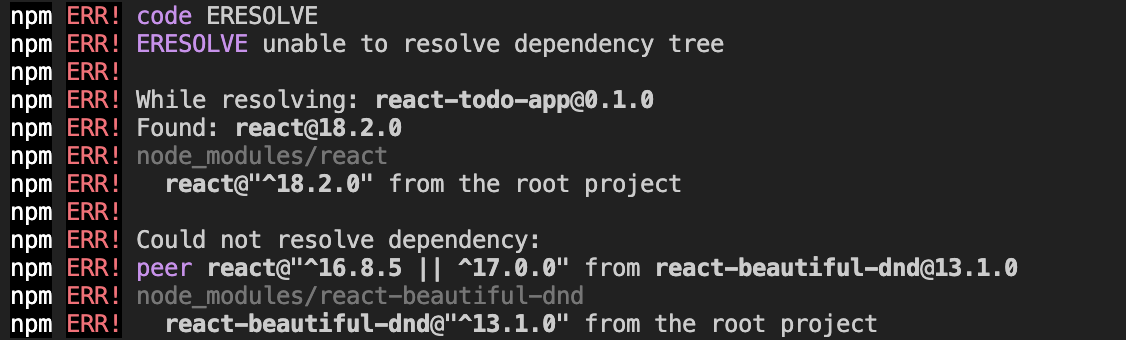
react-beautiful-dnd 를 설치하는 도중 생긴 에러

찾아보니 React 버전이 업그레이드 되면서 생긴 종속성 에러 같다.
해결방법
리액트 버전 낮추기
근데 이건 별로 좋은 방법이 아닌것 같다. 버전을 낮출 경우 또 다른 문제가
발생할 수 있기 때문이다.
버전을 낮추는 것보다는 다른 방법을 사용하는것이 더 간편하다.yarn 커맨드로 설치
1
yarn add [모듈, 라이브러리 이름]
현재 사용하고 있는 맥북은 yarn 커맨드가 설치되어 있지 않아서
따로 설치하고 진행하였다.
[ Yarn - Package Manager ] 설치 및 사용방법(사용 가이드)
YARN에 대한 사용법 및 설치
- npm [모듈, 라이브러리 이름] –legacy-peer-deps
npm을 사용할 경우 다음과 같은 커맨드를 통해 해결이 가능하다.
1
npm [모듈, 라이브러리 이름] --legacy-peer-deps
저는 yarn 커맨드로 해결했습니다!!
1. htmlFor
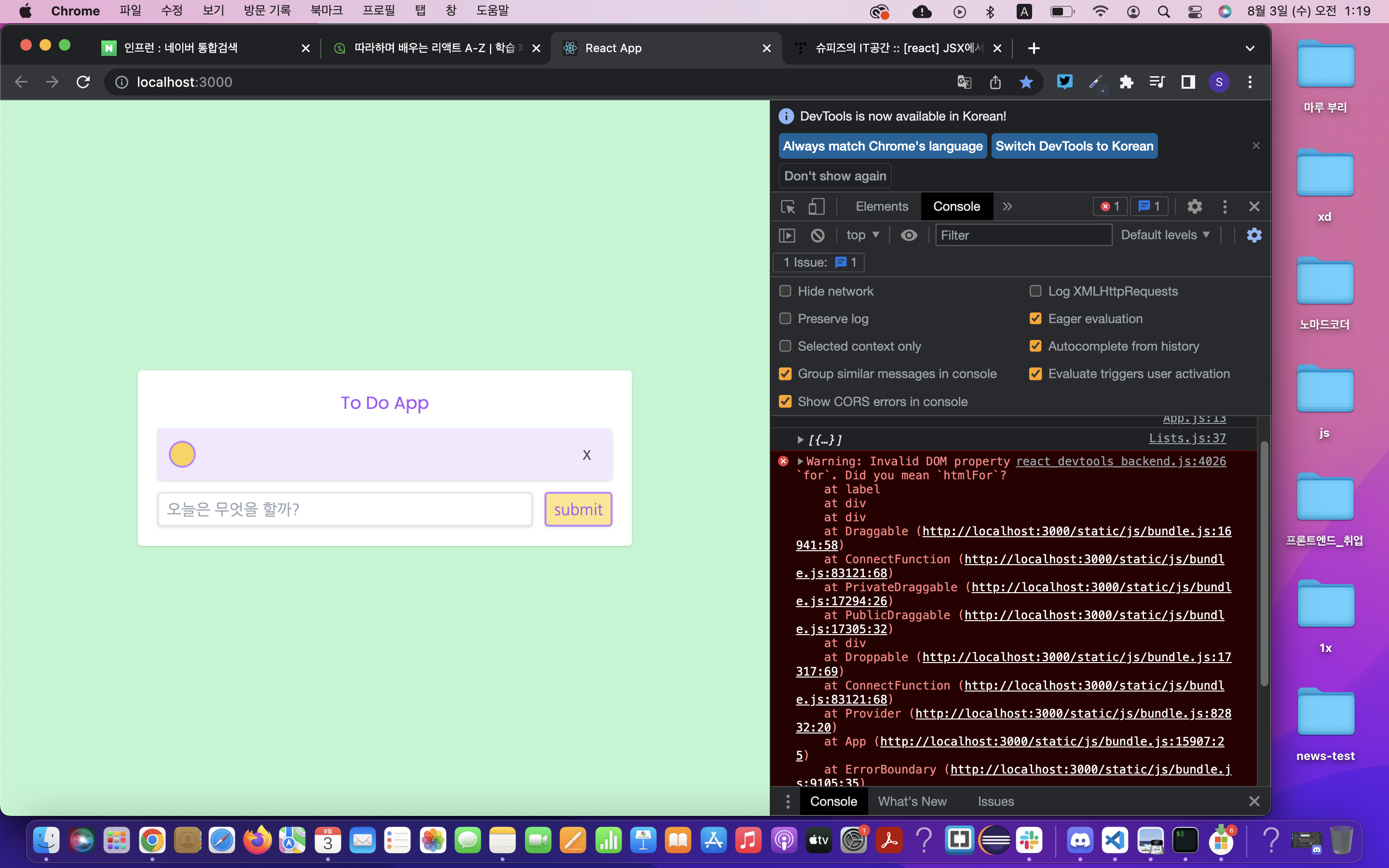
to-do-app 작업을 하다가 생긴 에러

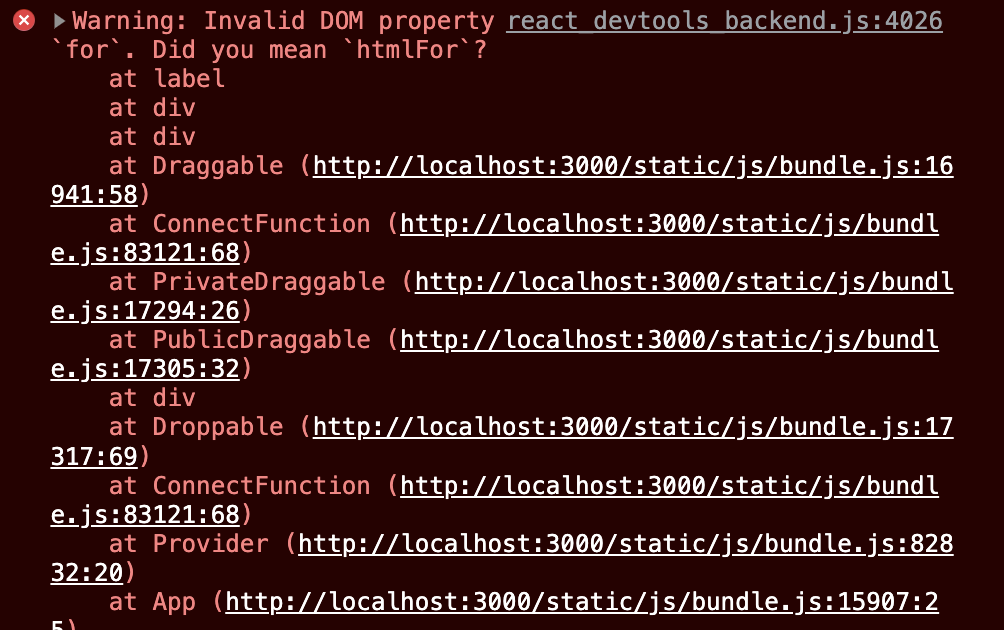
작동은 되나 콘솔에 다음과 같은 에러가 출력되었다.

해결방법
- 원인은 다음과 같다.
1
2
3
<label for={id} className="...">
input 태그와 label 태그를 연결시켜주기 위해 for 속성을 이용했는데
이것이 오류의 원인이 되었다.
React는 JSX 문법을 쓰기 때문이다.
- 수정
1
2
3
<label htmlFor={id} className="...">
for을 htmlFor로 바꿔주면 해결된다.
참고자료 (reference)
[ Yarn - Package Manager ] 설치 및 사용방법(사용 가이드)
YARN에 대한 사용법 및 설치
npm install 종속성 error 해결하기
틀린점, 오타에 대한 것은 언제든지 알려주세요!